WEBBUTVECKLING 1
How TO - Build a Website. Documentation
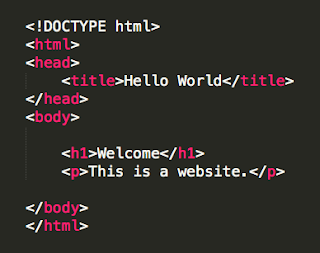
In the begin using proper document structure. Following that picture, you can create your first web page in HTML.

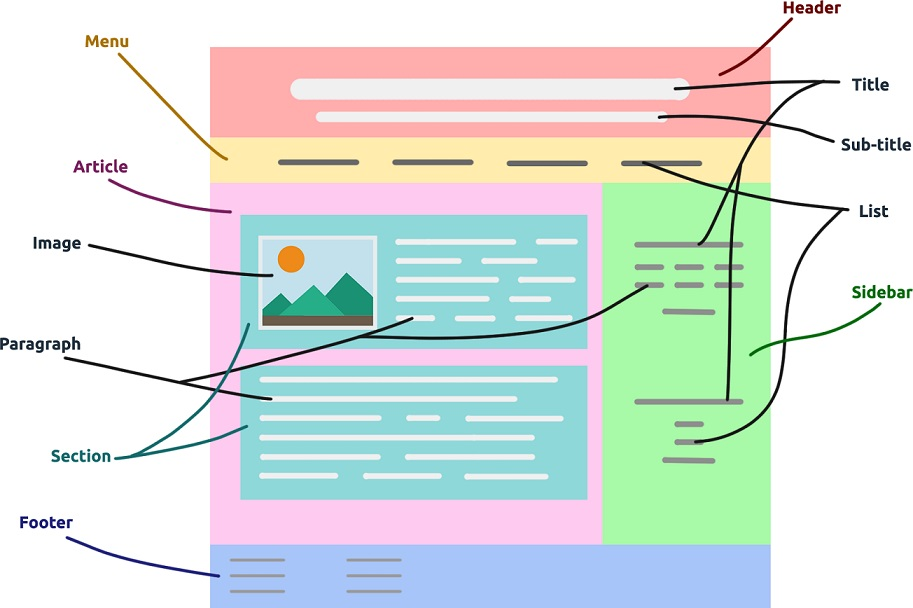
If you would like to make, the web page looks more interesting, you can add pictures, tables, lists, styles, and more. That structure is shown in the picture below.

The file CSS is responsible for the styles. Just add a link with the file CSS in the tag head. If you would like to add animation or interactive buttons to your webpage, take a JavaScript. One of example Javascript:
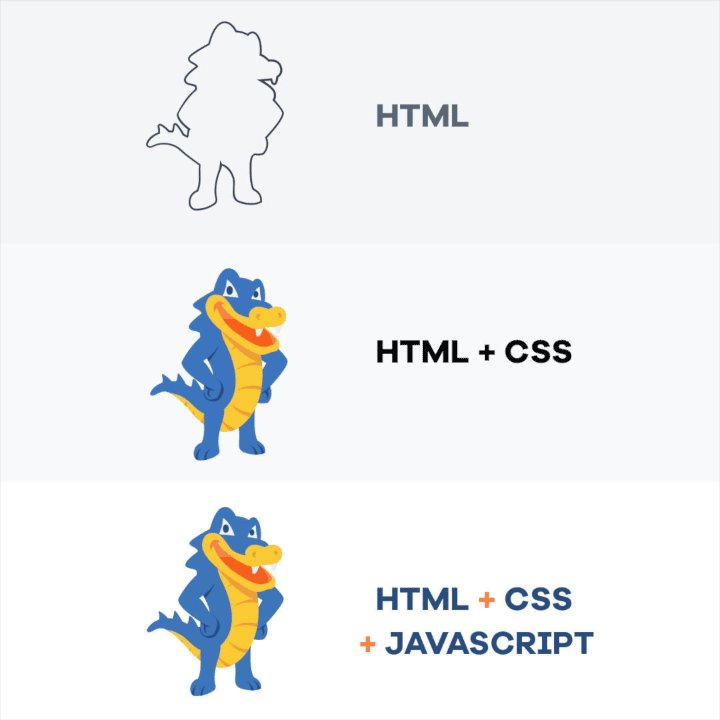
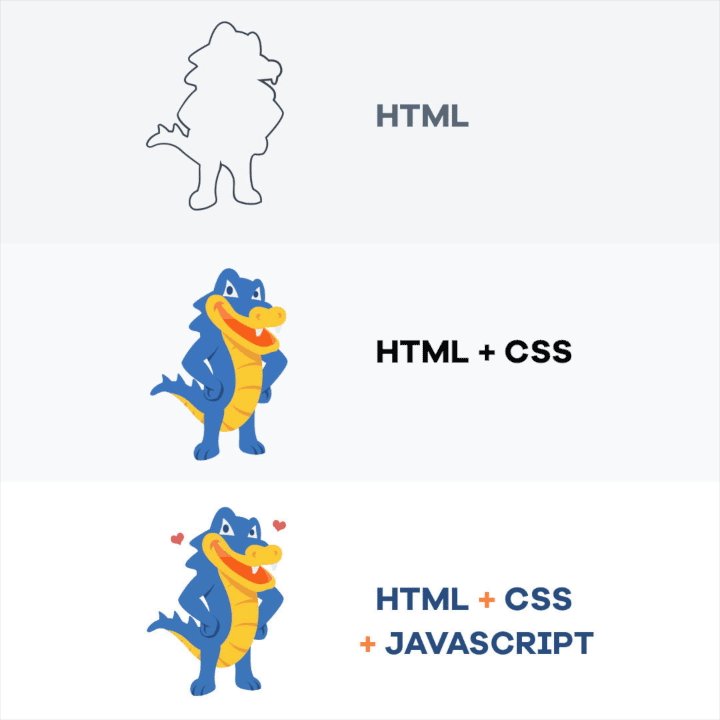
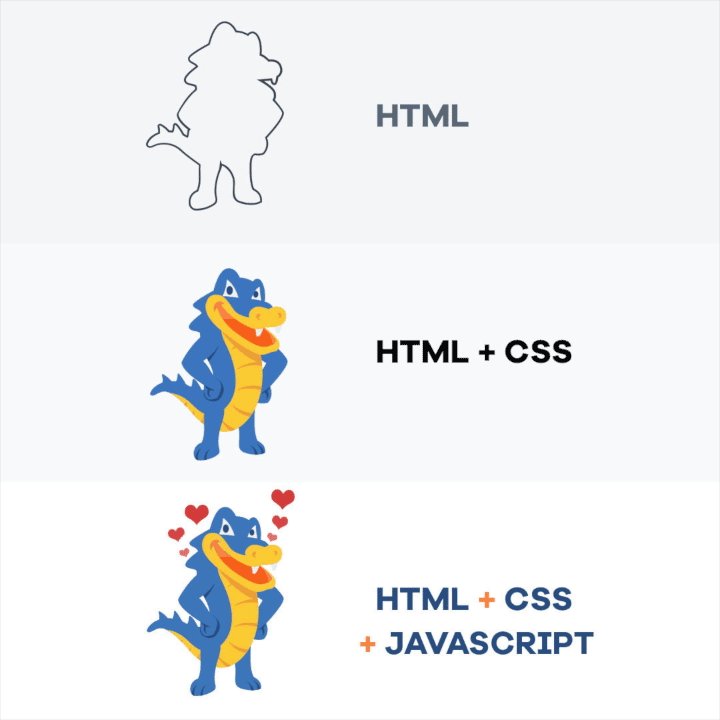
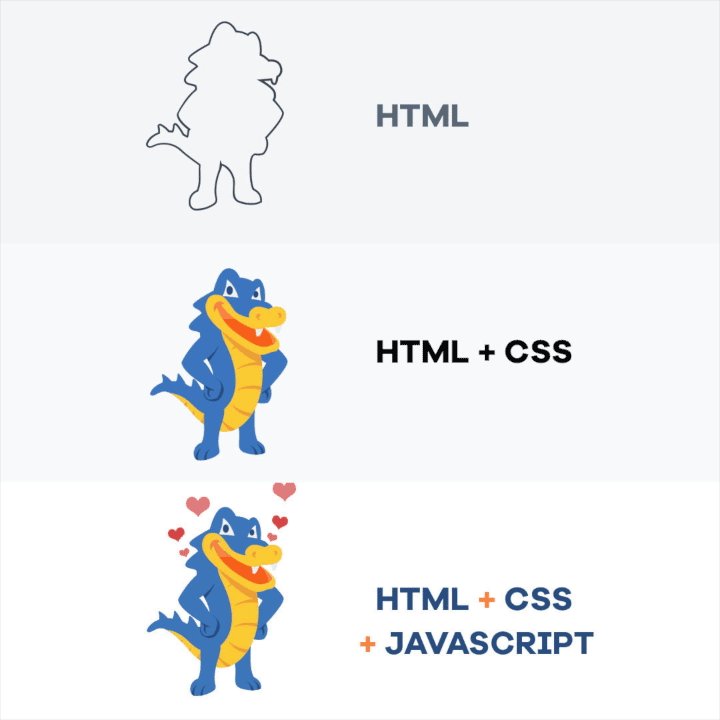
Interaction HTML, CSS and JavaScript are showing next picture:

Summary:
- HTML to define the content of web pages
- CSS to specify the layout of web page
- JavaScript to program the behavior of web pages